In order to test your site’s responsiveness easier, here are a few excellent free online tools to check out.

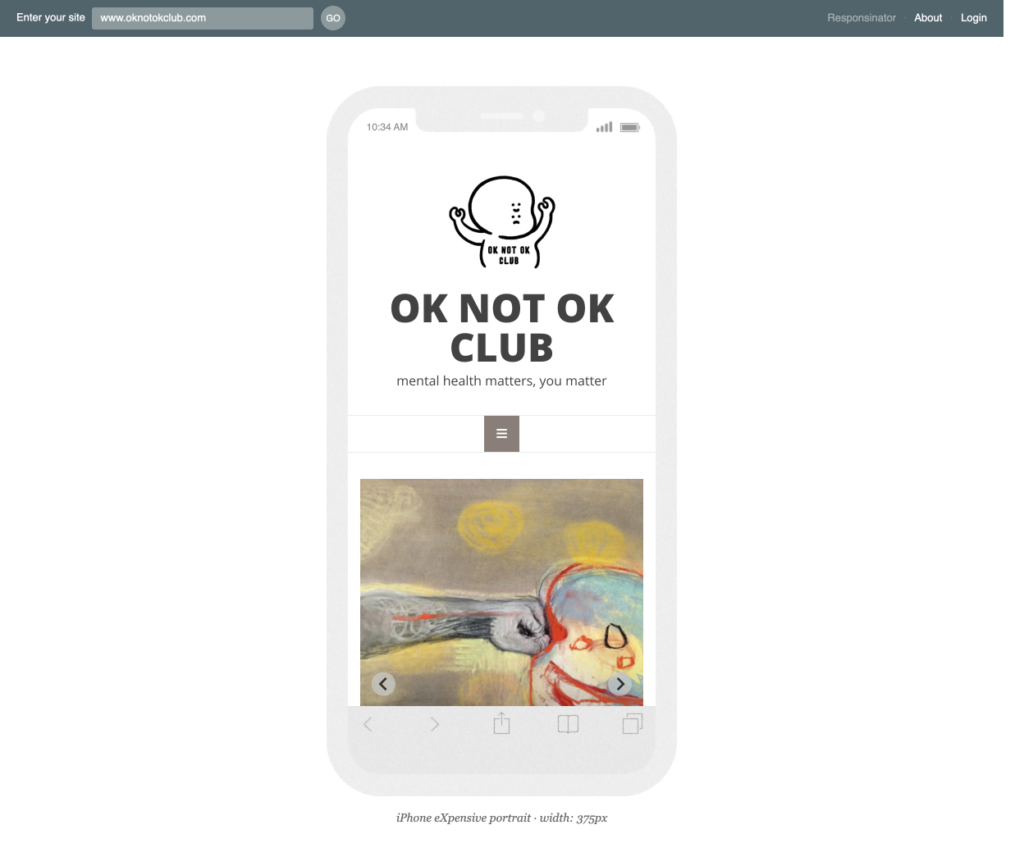
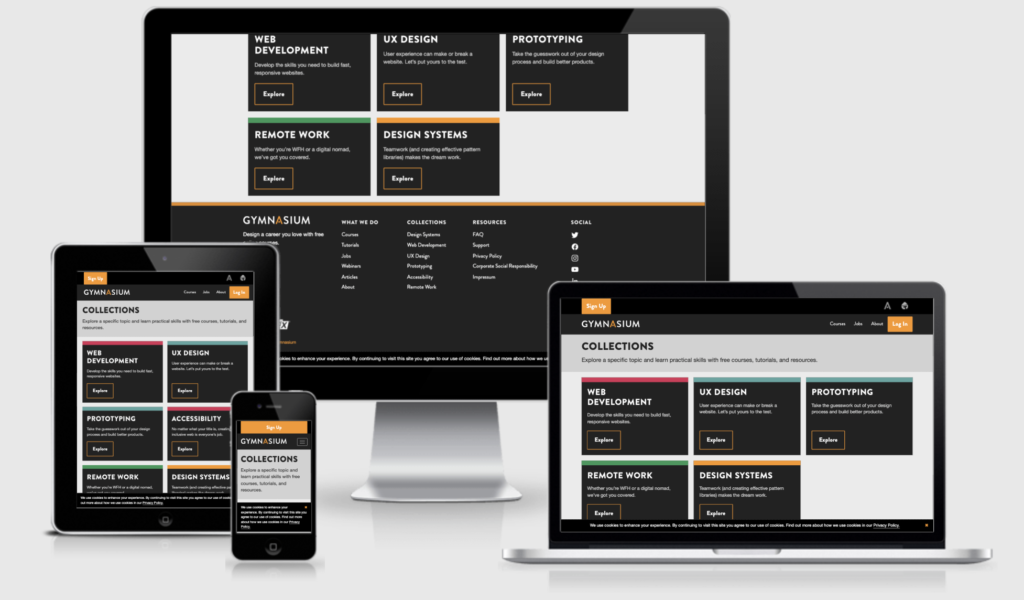
Responsinator takes in a URL and then outputs a sequence of device mockups with the web page rendered in them so you can get an idea of how the page layout will be experienced by your users in various devices.

This is a simple Web tool for testing the responsiveness of any site. Plus, the preview image it renders can be a great visual for your presentations, design meetings, etc.

This useful bookmarklet simply lets you resize your browser to a specific dimension, e.g. the dimension of an iPhone 5, or Amazon Kindle Fire, or any one of Viewport Resizer’s 47 screen size presets.

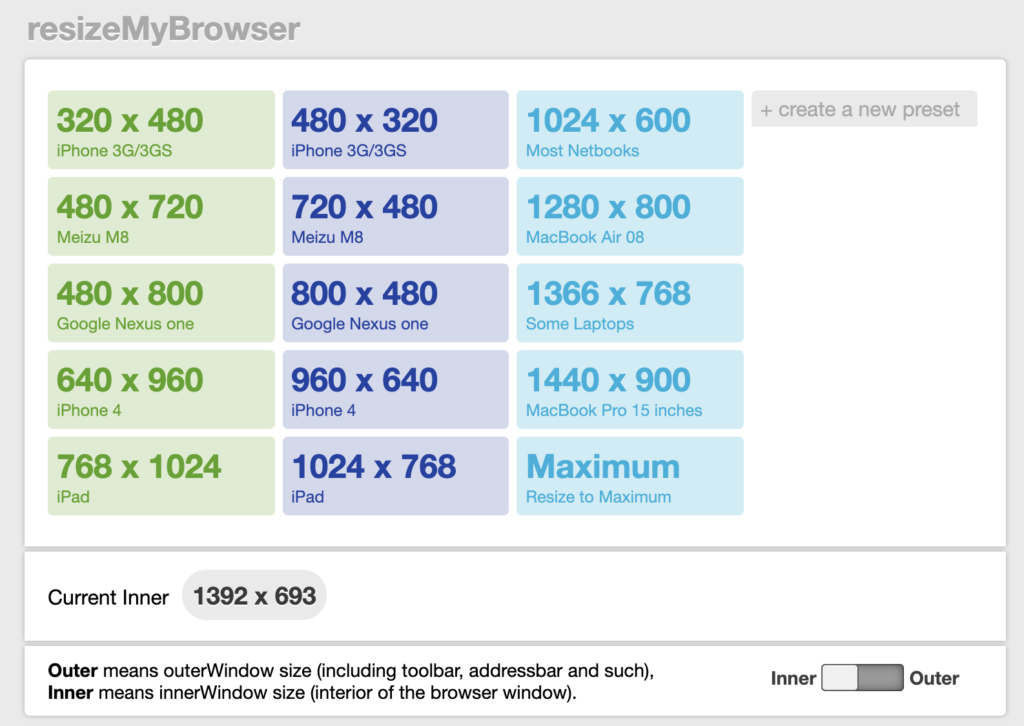
This tool lets you resize your browser based on any of the 15 default sizes that match up with some popular devices (MacBook, iPad, etc.). You can also set your own custom dimensions, and it also tells you what your current browser window size is.
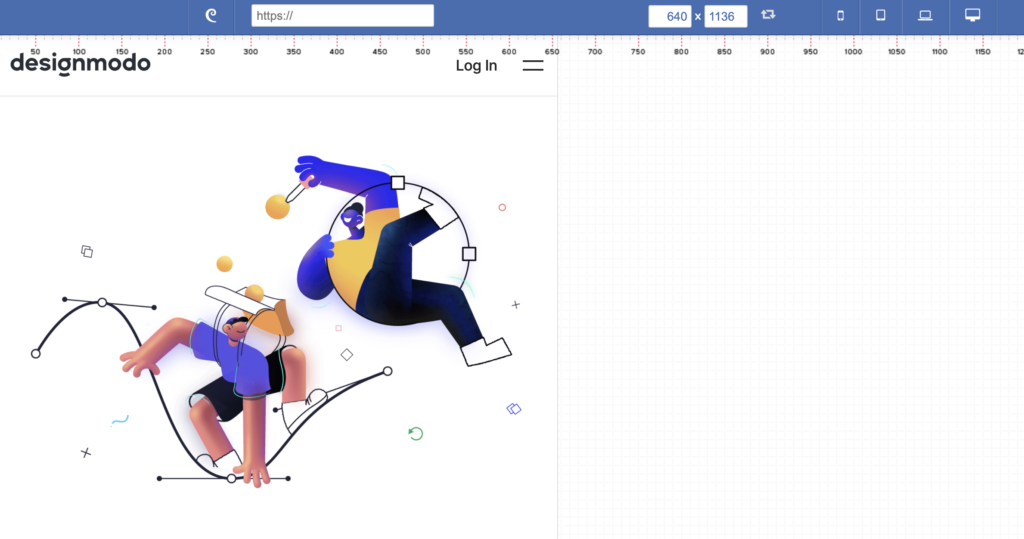
Responsive Design Test Tool by Designmodo

Designmodo has its own responsive design testing tool that can come in handy when you’re designing or debugging your responsive breakpoints.
responsivepx can work with your local files. What I would do is just open your HTML document in your web browser and then copy-and-paste the URI into responsivepx. This is useful when you’re working on a responsive design project on your computer.
What’s your favorite responsive design testing tool?